
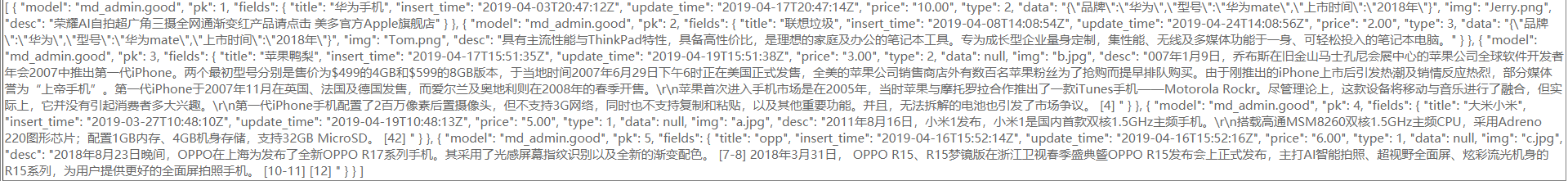
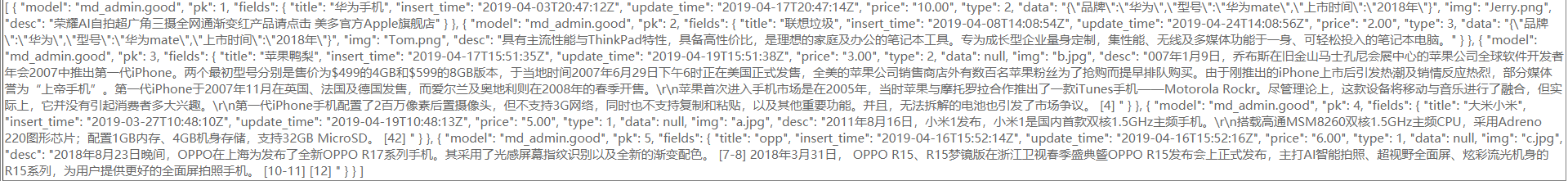
这是我请求的json格式的数据
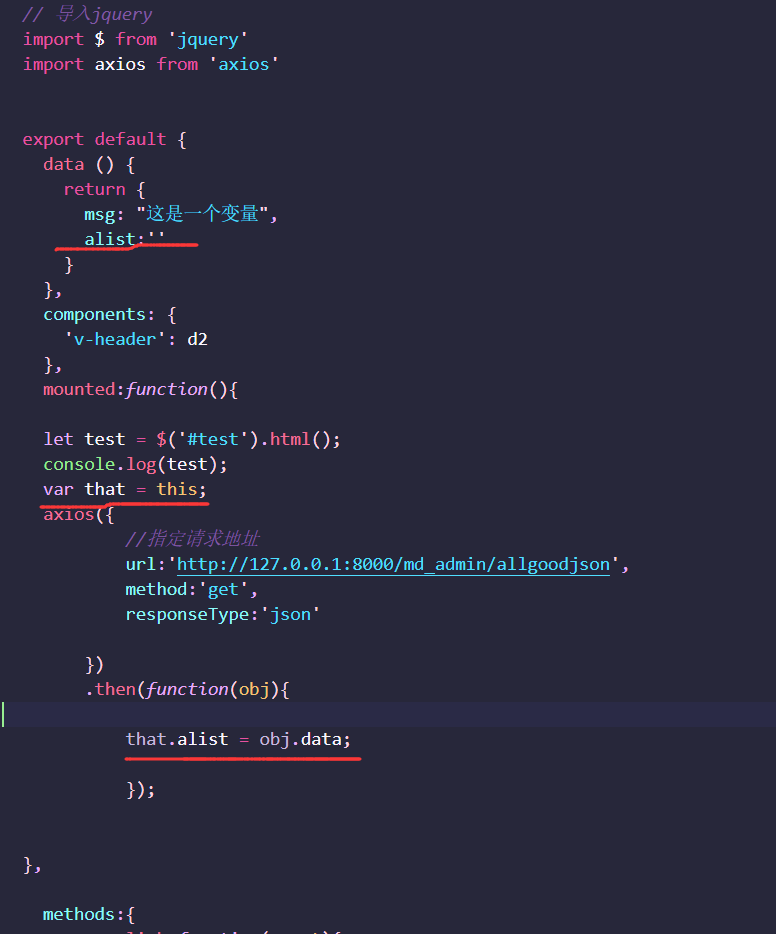
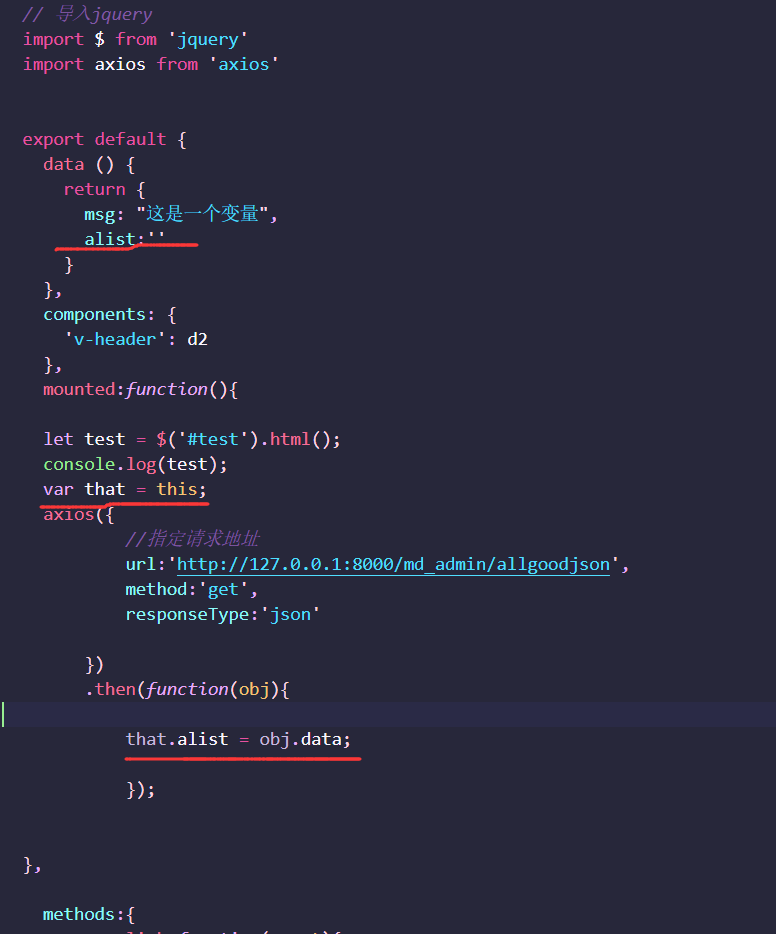
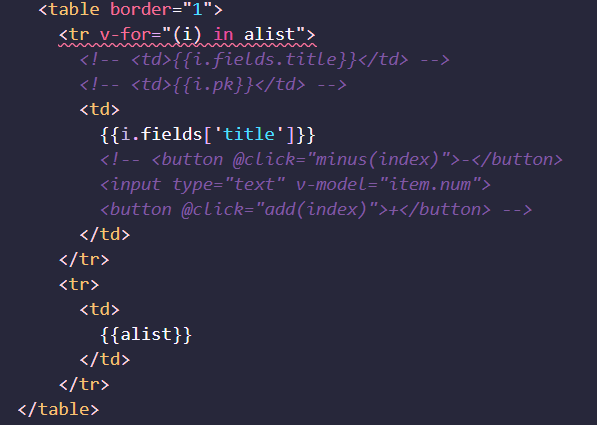
一开始在vue用普通的数据渲染,更改为vue后使用v-for 发现没办法渲染上去了。

obj.data就是以上数据。
必须加上这三行给this随意赋个值,神奇的事情就会发生了哈哈哈

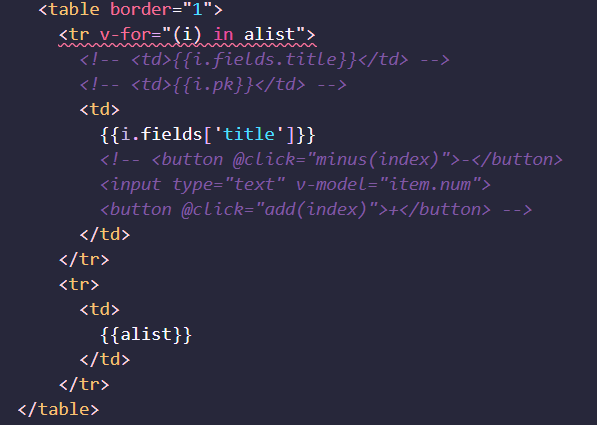
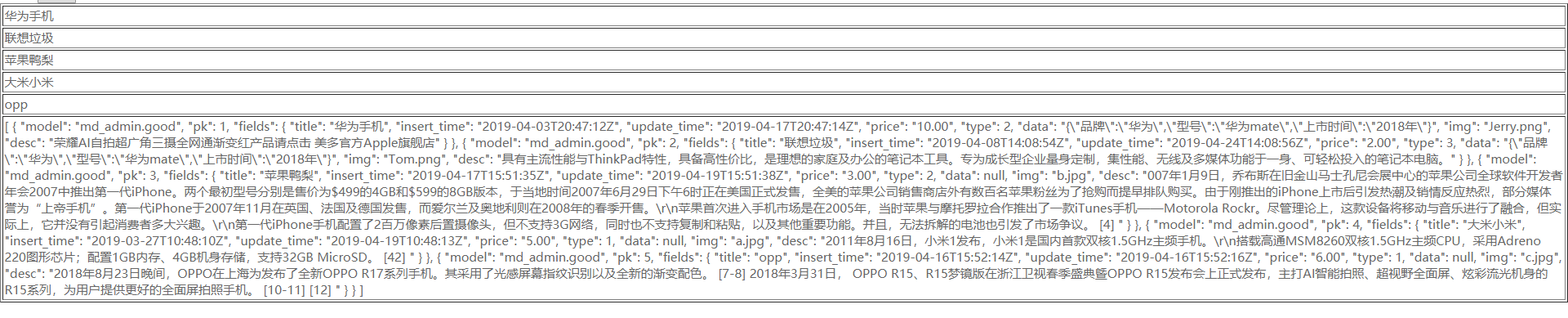
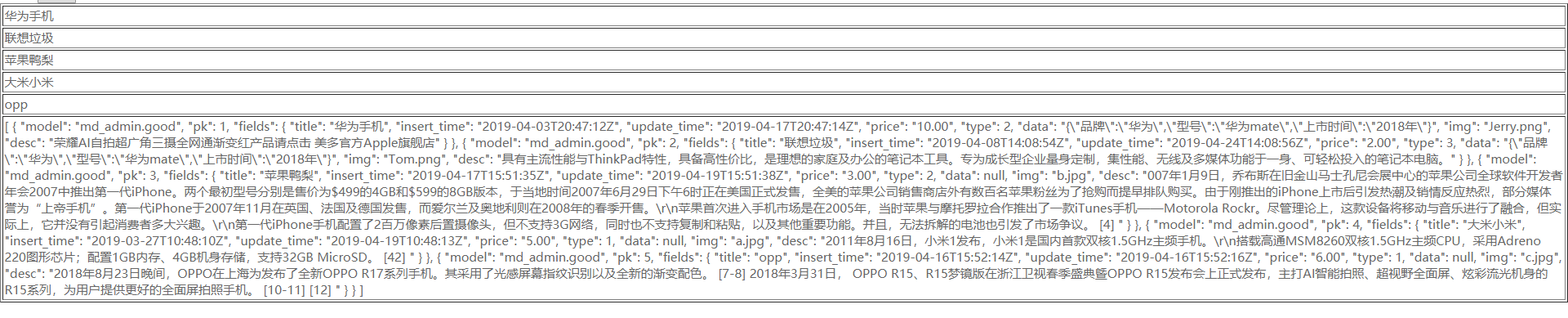
这里是我随意做的一个例子

本文共 171 字,大约阅读时间需要 1 分钟。

这是我请求的json格式的数据
一开始在vue用普通的数据渲染,更改为vue后使用v-for 发现没办法渲染上去了。

obj.data就是以上数据。
必须加上这三行给this随意赋个值,神奇的事情就会发生了哈哈哈

这里是我随意做的一个例子

转载于:https://www.cnblogs.com/sumafan/p/10800851.html